Hola !!
En este post quiero enseñaros lo que he sido capaz de hacer hasta ahora con KumbiaPHP, os presento un par de páginas webs monolíticas, pero que gracias a la ayuda del framework me ha resultado fácil y rápido.
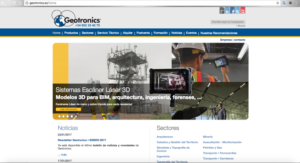
1) Geotronics es una WEB de GPSs industriales para obra y agricultura.
El diseño corre de la mano de Dadú estudio. Geotronics es una WEB 2.0 y como tal expone su contenido de eventos, ofertas e información de productos para que los usuarios y clientes puedan compartir su opinión.
La WEB actualiza su contenido con un CMS también logrado con KumbiaPHP y Bootstrap para el acabado.
Subida de archivos, gestión de usuarios, control en árbol de todas las secciones con pestañas y formularios vistosos que agilizan la actualización de todo.
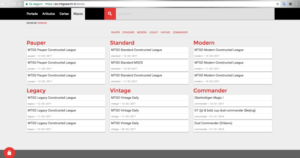
2) MTGSEARCH es una WEB del juego coleccionable llamado Magic: The Gathering o Magic: el encuentro.
Los usuarios aquí están informados de todo lo relacionado con este mundillo y todo gracias al uso de KumbiaPHP y MaterializeCSS para el acabado.
Buscadores rápidos, zona privada bien segura, acceso a las secciones a una velocidad sorprendente, manejo ágil de la base de datos.
En resumen, es todo lo que Google quiere para posicionarte bien; que la WEB sea rápida con diseño responsive para que se vea bien en todas las pantallas y el contenido sea usable.
Saludos !!