Hasta aquí hemos invertido tiempo en revisar el uso básico del ScaffoldController con KumbiaPHP creando nuestros CRUDs de forma rápida, modificando el estilo de las vistas (al añadir un nuevo conjunto de vistas que cargan mediante la variable de controlador $scaffold), y reemplazando comportamientos particulares para modificar el conjunto de datos (al reescribir el método index).
Nueva meta u objetivo usando ScaffoldController
Este post tiene por objetivo hacer un resumen de lo que ya hemos visto en las entregas anteriores, y sacar aún más partido al uso de scaffolding con nuestro framework, de tal manera que puedas aplicar los conceptos que se describen en otras situaciones y así buscar mantener el principio DRY: No te repitas.
En sí, el uso de Scaffolding es una declaración clara del principio DRY, pues lo usamos para no tener que copiar y pegar comportamientos que son inherentes a diferentes situaciones: como crear, actualizar, eliminar y listar registros de una tabla (a modo de ejemplo, podríamos crear controladores scaffolding o heredables para otras tareas que no sean siempre la gestión de datos en tablas).
A modo de añadir más fuerza al principio, los frameworks de desarrollo web se han creado basándose primariamente en dicha idea: escribir lo necesario, evitando repetir comportamientos, y por ende se disminuye el número de líneas de código, el nivel de errores y, por ende, el tiempo de desarrollo y mantenimiento de los sistemas o aplicaciones creados con ellos.
Por eso es que existe una clasificación de carpetas: para controladores, modelos, vistas, ayudantes (helpers), librerías particulares, y librerías externas (vendors).
Si necesita comprender más los conceptos básicos de nuestro framework puede ver Kumbia Essentials.
Manos a la obra
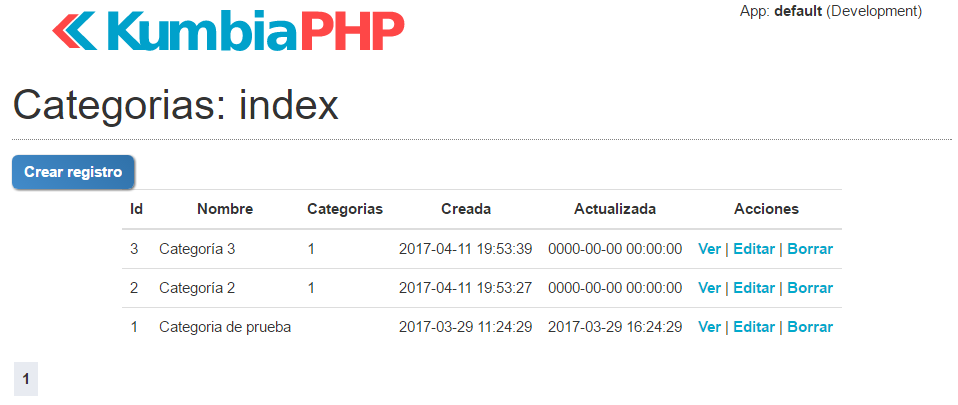
Como ya se mencionó, un scaffolding es una estrategia para no repetir código que se usa en labores comunes. Hasta aquí lo hemos usado para tener un CRUD de la tabla que representa las categorías, y también nos ha permitido sobrescribir la forma en que hacemos la presentación de la acción index (listar los registros de la tabla).
Ahora iremos un poco más lejos
- Modificaremos la vista particular de la acción index.
- Sobrescribiremos nuestro controlador para modificar el comportamiento al guardar y actualizar los registros.
El cliente nos pide modificar la visualización de la lista de categorías para quitar de ella los atributos de fecha y renombrar el atributo nombre y categorías por Nombre Categoría y Categoría Padre. También nos solicita modificar el comportamiento de la acción crear para que el formulario aparezca limpio para agregar nuevamente, en vez de viajar a index una vez enviado el formulario.
De igual forma debe hacerse para que la acción editar recargue el formulario modificado en vez de viajar a index. Iremos de lo fácil a lo menos fácil.
Continue reading «ScaffoldController: Modificando vistas»