KumbiaPHP incorpora un controlador llamado RestController el cual nos viene de gran ayuda al momento de crear servicios REST ya que nosotros solo nos preocupamos por los datos a devolver y manipular los recibidos y este controlador le dará formato en json, xml o csv según corresponda o nosotros especifiquemos.
Ahora veremos cómo empezar!!
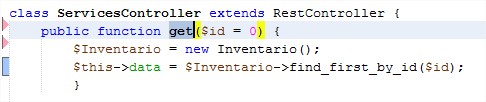
Crearemos un controlador como siempre lo hemos realizado con la diferencia que ahora lo vamos a extender de RestController

En el código anterior he creado un controlador llamado services, el cual al momento de recibir una petición GET invocara a la acción get, Por default cada acción se llama como el método usado por el cliente como pueden ser GET, POST, PUT, DELETE, OPTIONS, y demás.
Por lo cual en un controlador REST podríamos tener al menos 4 acciones
Public function get($id){}
Public function post($id){}
Public function put($id){}
Public function delete($id){}
Pero muchas veces necesitamos algo más que eso, para ello podemos hacer uso de la convención de nombre para servicios rest de KumbiaPHP el cual es:
get_nombre_accion()
post_nombre_acccion()
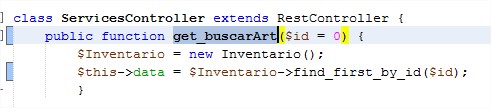
Por ejemplo en la clase servicio tendré un método para buscar un artículo, mi método se llama buscarArt y cómo va atender las peticiones get pasara a llamarse get_buscarArt($id) quedando de la siguiente manera:
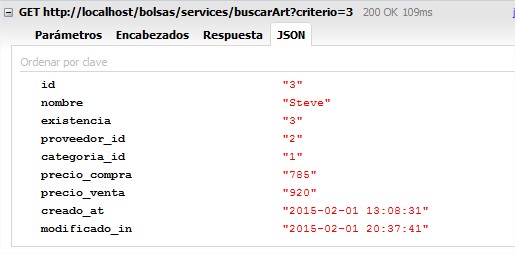
Como se puede observar el formato de salida es Json, en la siguiente imagen vemos los datos devuelto por la aplicación.

POST
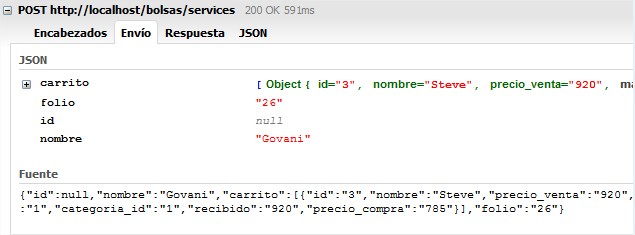
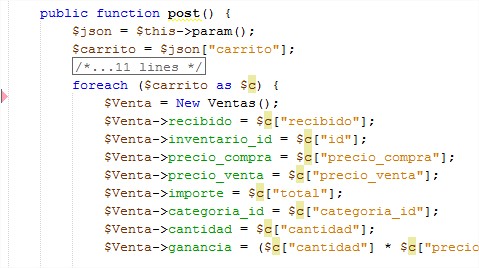
Ahora mi aplicación en el lado del cliente enviara al servidor la información para guardar la nota venta, dicha petición será mediante post.
En este caso como no especifico la acción a guardar KumbiaPHP por default buscara y ejecutara la acción post.

Ahora para recibir la información que estoy enviando desde el cliente, simplemente invocamos al método $this->param(); el cual contendrá los datos enviados.
Como observamos empiezo por recorrer los artículos enviados en el carrito y posteriormente los datos de la venta.

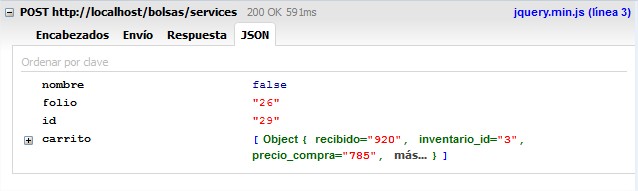
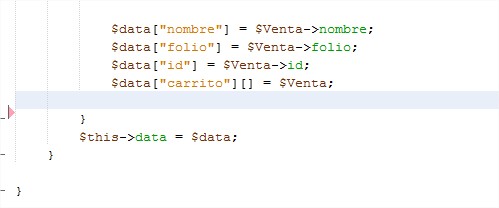
Al final le regresare prácticamente la misma información al cliente, pero si observamos ahora el id tiene ya un valor, lo que el cliente interpretara que la inserción fue correcta.

Para regresar lo anterior de la imagen: en cada iteración del carrito y conforme guardaba un artículo en base de datos, también lo almacenaba en un array, para los primeros tres datos solo se sobrescribían (esto se puede optimizar)

Excelente aporte, me ha caído del cielo y he hecho un servicio en menos de 30 minutos! Muchas gracias!!!
Fallan las imágenes con el código.
Hola Álvaro.
Gracias por avisarnos, estamos revisando el tema.
Buenas tardes compañero como imprimo los datos por rest controller a XML
Hola Benjamin,
$.ajax({ url: 'https://localhost/usuario', method: 'GET', dataType: 'xml', success: function(response) { // La solicitud se completó correctamente console.log(response); }, error: function(xhr, status, error) { // Hubo un error al realizar la solicitud console.error('Error en la solicitud. Código de estado: ' + xhr.status); } });En este código, utilizamos el método $.ajax() de jQuery para realizar la solicitud GET. Configuramos la URL, el método, y especificamos dataType: ‘xml’ para indicar que esperamos que la respuesta sea en formato XML.
En el caso de éxito (success), la respuesta XML se pasa como argumento a la función anónima, y puedes trabajar con ella como un objeto XML utilizando las funciones y métodos proporcionados por jQuery. En caso de error (error), la función anónima de error se ejecutará y se mostrará un mensaje de error en la consola.
Recuerda incluir la biblioteca jQuery en tu página HTML antes de utilizar este código.