¿Qué es Scaffolding?
Cuando comenzó el fenómeno de los frameworks de desarrollo web, una de sus banderas de lucha estuvo de la mano de los scaffoldings (andamios).
Un scaffold es en sí una técnica que proveen muchos frameworks, con la que podrás tener un gestor de datos para una tabla particular escribiendo una cantidad mínima de código (en KumbiaPHP bastan 7 líneas de código – excluyendo 2 líneas de encabezado php – ).
En mis primeros años de kumbiero comencé creando un controlador para las acciones clásicas de CRUD (Create, Read, Update y Delete), un modelo para apuntar la tabla de la base de datos y al menos 3 archivos de vista (index, agregar y editar).
Para hacer el CRUD de otra tabla copiaba el controlador inicial en el nuevo, luego editaba todo lo que correspondía, y lo mismo hacía para el modelo y las vistas.
Como verán es un trabajo arduo, pero no es tanto trabajo… a menos que tengas más de 10 tablas.
Si pueden hacer el ejercicio de mirar el bosque desde lejos, casi todos los CRUDs creados tienen las mismas acciones, y usan las mismas vistas (con sus leves diferencias).
La iluminación
Fue entonces que un día de IRC (el chat que usábamos antes), los colegas del core de KumbiaPHP me presentaron a ScaffoldController.
Es un amigo silencioso, puesto que está alojado en default/app/libs, pero además es un amigo confiable, pues hereda de AdminController (eso quiere decir que si damos cierta habilidad de autenticación al AdminController, los controllers que hagamos usando ScaffoldController también estarán asegurados).
Configuración inicial
Si este es un proyecto que ha iniciado desde cero, deberá configurar el acceso a la base de datos antes de continuar.
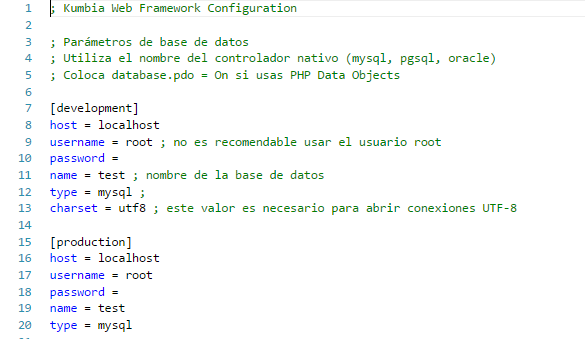
Para eso usaremos el archivo default/app/config/database.ini. En él se definen los entornos de datos que usará nuestra aplicación, los que normalmente son: development (desarrollo) y production (producción)
Los parámetros de configuración que debemos revisar son:
- host: Nombre de red o dirección ip del equipo en el cual está instalada la base de datos.
- username: usuario de la base de datos.
- password: contraseña del usuario de la base de datos.
- name: nombre de la base de datos.
- type: el tipo de base de datos que usará el proyecto, como mysql, pgsql, oracle.
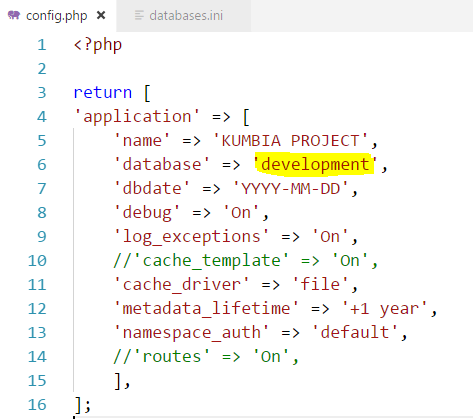
Para indicarle al proyecto que debe usar uno u otro entorno de base de datos, será necesario modificar el archivo de configuración default/app/config/config.php. De forma predeterminada la configuración del entorno de base de datos es ‘default’, pero lo dejaremos inicialmente como ‘development’.
Lista la configuración, sigamos con la acción.
De la teoría a la acción
Bueno, mucho texto y poca acción (o como versa el dicho “mucho ruido y pocas nueces”).
En nuestro primer ejemplo usaremos la clásica tabla de categorías, con la siguiente estructura:
<span class="token keyword">CREATE</span> <span class="token keyword">TABLE</span> categorias <span class="token punctuation">(</span>
id <span class="token keyword">int</span><span class="token punctuation">(</span><span class="token number">11</span><span class="token punctuation">)</span> <span class="token operator">NOT</span> <span class="token boolean">NULL</span> <span class="token keyword">AUTO_INCREMENT</span><span class="token punctuation">,</span>
nombre <span class="token keyword">varchar</span><span class="token punctuation">(</span><span class="token number">200</span><span class="token punctuation">)</span> <span class="token operator">NOT</span> <span class="token boolean">NULL</span> <span class="token keyword">UNIQUE</span><span class="token punctuation">,</span>
categorias_id <span class="token keyword">int</span><span class="token punctuation">(</span><span class="token number">11</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
creada_at <span class="token keyword">timestamp</span><span class="token punctuation">,</span>
actualizada_in <span class="token keyword">timestamp</span><span class="token punctuation">,</span>
<span class="token keyword">PRIMARY</span> <span class="token keyword">KEY</span> <span class="token punctuation">(</span><span class="token punctuation">`</span>id<span class="token punctuation">`</span><span class="token punctuation">)</span>
<span class="token punctuation">)</span><span class="token punctuation">;</span>Ahora crearemos un modelo llamado Categorias.
Archivo: models/categorias.php
<span class="token delimiter"><?php</span>
<span class="token keyword">class</span> <span class="token class-name">Categorias</span> <span class="token keyword">extends</span> <span class="token class-name">ActiveRecord</span>
<span class="token punctuation">{</span>
<span class="token punctuation">}</span>Y finalmente (sí, finalmente) añadiremos el controlador CategoriasController.
Archivo: controllers/categoria_controller.php
<span class="token delimiter"><?php</span>
<span class="token keyword">class</span> <span class="token class-name">CategoriasController</span> <span class="token keyword">extends</span> <span class="token class-name">ScaffoldController</span>
<span class="token punctuation">{</span>
<span class="token keyword">public</span> <span class="token variable">$model</span> <span class="token operator">=</span> <span class="token string">'Categorias'</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
¡Y hemos terminado!
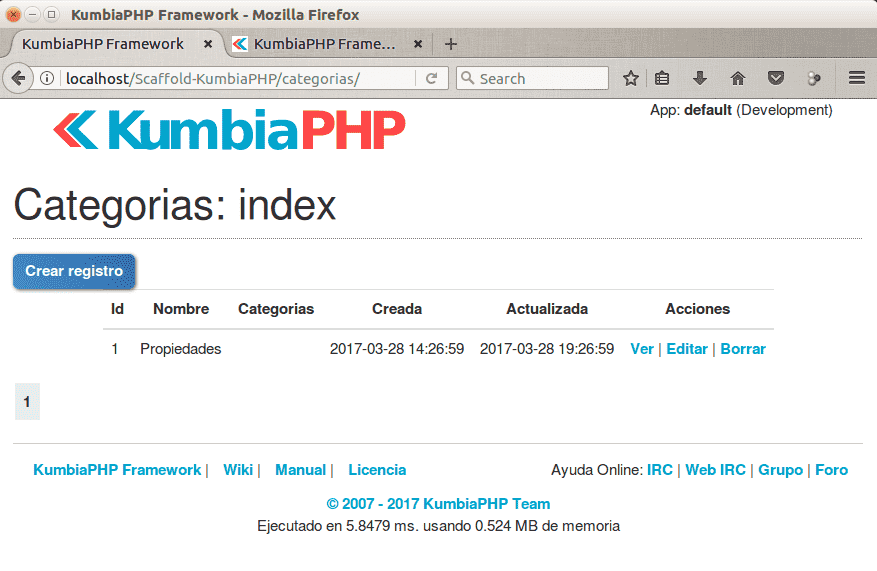
Así de sencillo ya tenemos nuestro primer CRUD sin dolor.
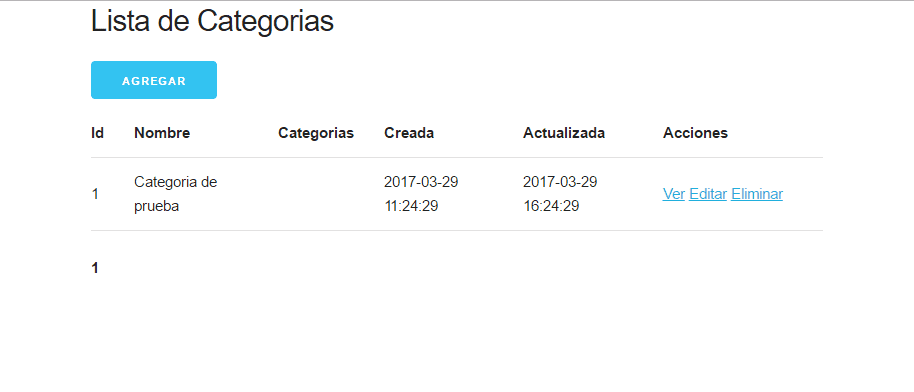
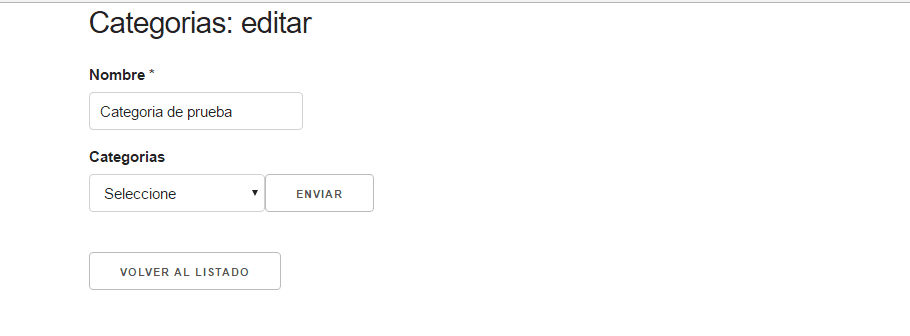
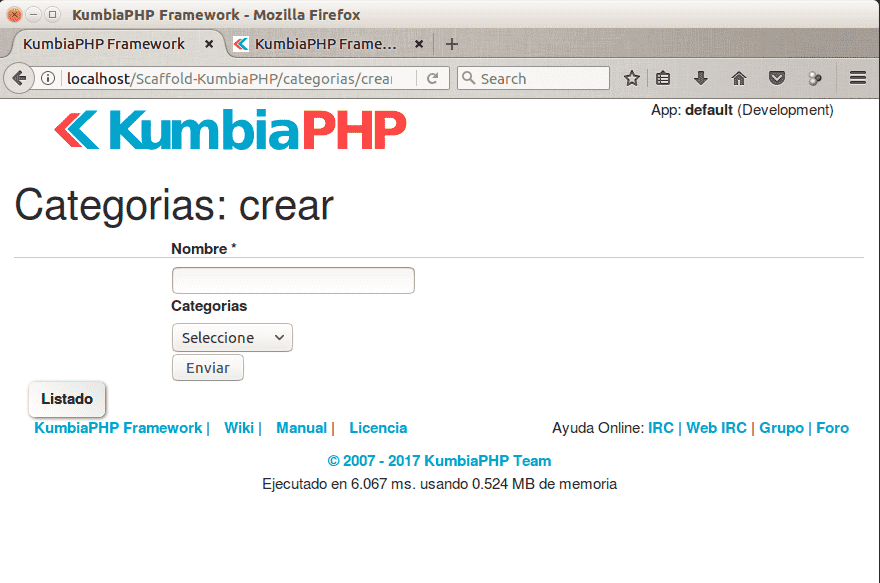
Tendremos inicialmente las acciones para index, agregar, editar, ver y eliminar, y sólo hemos escrito 7 líneas.
Personalizando las vistas
Y ahora, ¿quién podrá defendernos de la hoja de estilo predeterminada? ¡Excelente pregunta!
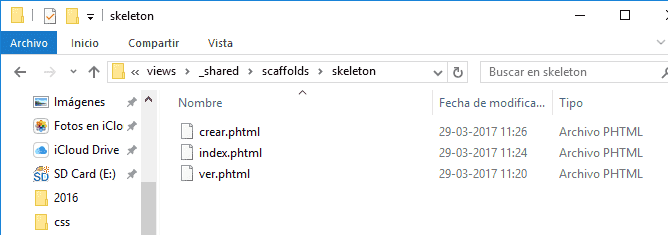
Bueno, los muchachos del core ya tuvieron eso previsto para nosotros. Resulta que puedes crear tus propias vistas para usarlas con tus controladores de Scaffold. Basta copiar el contenido de app/views/_shared/scaffold/kumbia en una nueva versión de vistas para tus controladores.
Supongamos que nos piden usar skeleton. Por lo tanto ahora tendremos una carpeta llamada app/views/_shared/scaffolds/skeleton, con los mismos tres archivos de vistas: crear, index, ver.
Y ¿cómo le decimos a nuestros controladores que usen nuestro nuevo conjunto de vistas?
Sencillo:
<span class="token delimiter"><?php</span>
<span class="token keyword">class</span> <span class="token class-name">CategoriasController</span> <span class="token keyword">extends</span> <span class="token class-name">ScaffoldController</span>
<span class="token punctuation">{</span>
<span class="token keyword">public</span> <span class="token variable">$model</span> <span class="token operator">=</span> <span class="token string">'Categorias'</span><span class="token punctuation">;</span>
<span class="token keyword">public</span> <span class="token variable">$scaffold</span> <span class="token operator">=</span> <span class="token string">'skeleton'</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>El resultado final
Si miramos el resultado tendremos algo como lo que se ve en las siguientes imágenes:


Así de fácil logramos crear nuestro primer CRUD con 8 líneas de código y con nuestro css preferido (o requerido).
Si quieres ver lo que sigue, mira en los enlaces que están a continuación:
Parte 2: ScaffoldController: Modificando comportamientos y contenidos
Parte 3: ScaffoldController: Modificando vistas
Descarga el ejemplo completo
Pueden descargar el código del proyecto desde el siguiente repositorio de Github
Si buscan el script de la tabla de categorías pueden encontrarlo dentro de app/config/sql
¡Larga vida a KumbiaPHP!






Hola Nelson!.
Tienes algún tutorial que indique como implementar vanilla con el scaffold?.
Dejo un link para ver lo que se quiere lograr (además de CRUD).
http://www.cssscript.com/dynamic-data-table-vanilla-javascript/
Muchas gracias!
Hola Javier, por lo que leí no parece complicado incluir los contenidos de ese desarrollo en el scaffold. Aunque no tengo algo completamente igual, esta semana publicaremos la forma de modificar las vistas para nuestras necesidades, y supongo que en dicho post encontrarás una idea de cómo llevar a cabo lo que nos indicas.
Hola Nelson, hoy buscando por google he dado con kumbia, por temas laborales necesito implementar de manera sencilla un CRUD, he probado el framework bajo windows con Xampp, he probado el hola mundo y el adiós correctamente. Pero cuando me pongo con este hilo me surgen dudas.
Las instrucciones SQL las ejecuto sobre una Base de datos nueva?.. ¿como sabe el ScaffoldController sobre que DDBB ha de actuar y cuales son las credenciales para acceder.
Con phpMyadmin de Xampp he ejecutado el código SQL sobre una DDBB nueva, pero obtengo los siguientes errores al intentar acceder via web a la página:
Notice: Undefined index: default in C:\xampp\htdocs\KumbiaPHP\core\libs\db\db.php on line 74
Fatal error: Unsupported operand types in C:\xampp\htdocs\KumbiaPHP\core\libs\db\db.php on line 78
Creo que este tutorial debiera ser un poco mas detallado porque creo que se da por hecho algo que no se indica, o se ha mencionado en otros tutoriales.
Alguna idea.
Un saludo.
Hola Celes,
Si, tienes razón el tutorial no aborda el tema de la conexión a la base de datos que se debe configurar en el archivo default/app/config/databases.ini por ejemplo coniguras el espacio [development] y si tienes el archivo default/app/config/config.php el campo database pasarlo de ‘default’ al valor ‘development’.
Con eso ya tendrías conexión a la base de datos y el ActiveRecord ya sabría donde debe realizar conexión.
Hola Celes,
Hemos actualizado el artículo con tu sugerencia :)