Les presento dos sitios webs argentinos hechos con KumbiaPHP framework.
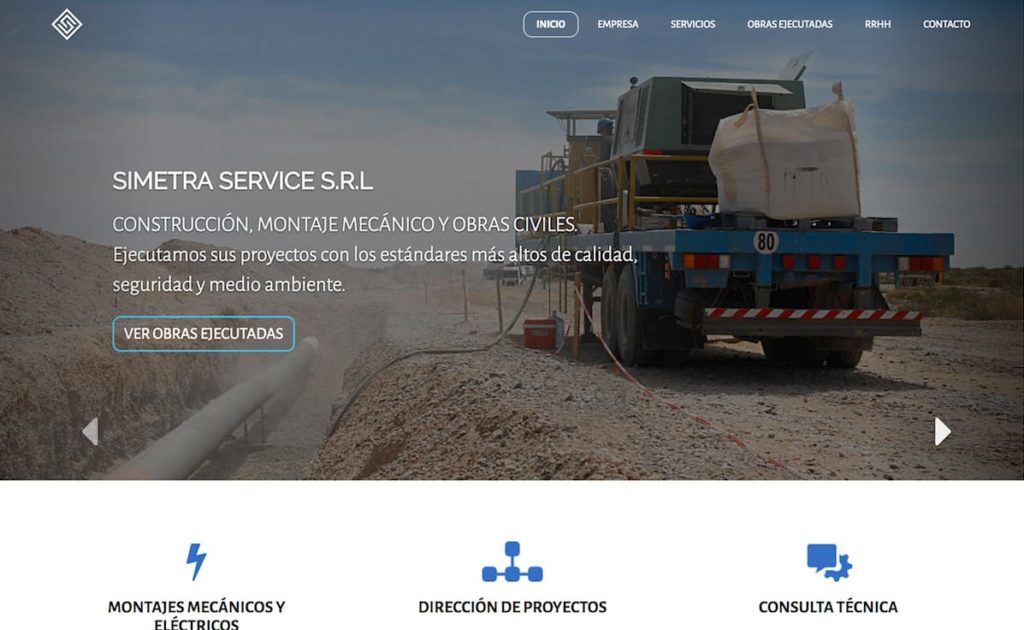
Simetra Service SRL

Simetra Service SRL es una empresa de construcción y obras civiles en Neuquén, Argentina.
Al momento de realizar este trabajo, la empresa tenia hecho el sitio con uno de esos CMS mundialmente conocidos. Cada semana, había que andar buscando y borrando código ofuscado. Para quitar el aviso que indicaba, que era un sitio que había sufrido un ataque de phishing, cada vez que se ingresaba.
Tratando de sanear este problema, rearmado el sitio web también tenían en mente un rediseño global de la imagen de marca.
Teniendo en cuenta que la frecuencia de cambios de contenidos es muy baja, se optó por realizar un sitio completamente estático. Que tuviese un formulario de contacto. Y otro formulario para poder adjuntar el curriculum vitae mediante el upload de un archivo, y enviarlo por email hacia el departamento de RRHH. Si bien a día de hoy no está activo, el sitio contempla la posibilidad de poder leerlo en inglés, utilizando la internacionalización i18n mediate gettext.
La implementación del diseño responsive fue hecho con el framework css Bootstrap
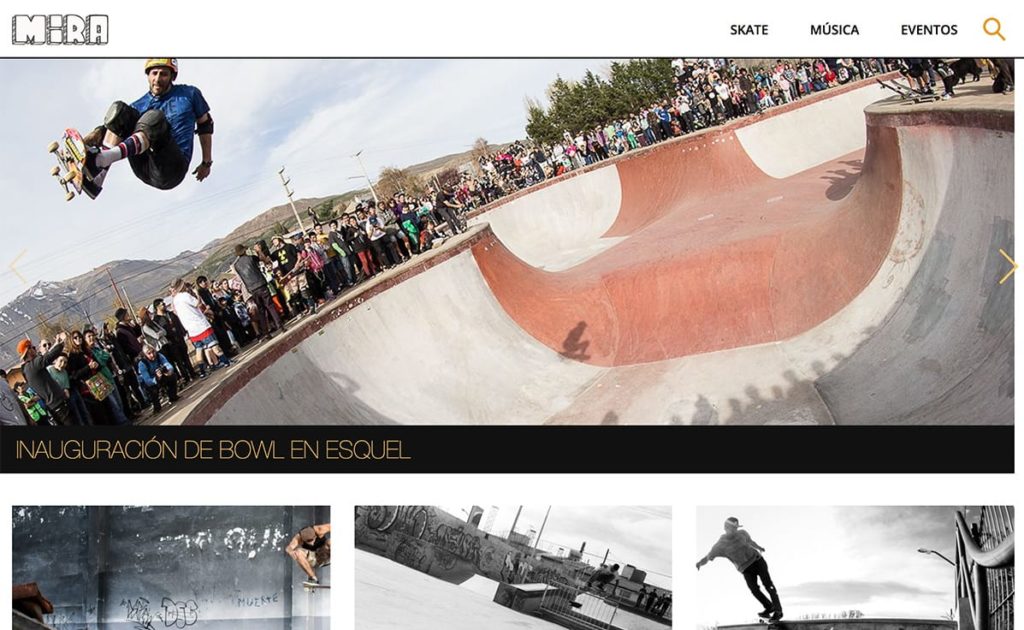
MIRA SB

Es un proyecto personal que tenemos de hobby con dos amigos camarógrafos más. El eje central es el skateboarding en Neuquén, Argentina. Pero también generamos contenidos de eventos y actividades relacionadas a él.
Con la idea de poder cargar fácilmente los contenidos, se armó un CMS a medida, poniendo el mayor hincapié en la funcionalidad de las galerías. Cada galería se carga aparte de los posts, y puede volver a utilizarse en caso de ser necesaria.
Al momento de visualizar una galería, se puede mostrar una imagen o un listado de imágenes a abrir mediante un lightbox. Para poder hacer esta carga se armó un script de shortcodes, que se agrega como un plugin al editor WYSIWYG.
Los posts se categorizan usando la simple funcionalidad de tags. Para poder realizar búsquedas, se aprovecharon las bondades del motor de base de datos creando índices FULL TEXT.
Reproducimos los vídeos utilizando Vimeo, aunque en algún momento quizás los alojemos en nuestro servidor.
Por último, para el armado del sitio se utilizó una versión simplificada de Bootstrap.