¡Hola Kumbieros!
Como algunos sabrán, va en aumento las personas que nos empiezan a contactar a través del chat de KumbiaPHP en Slack. Donde de manera voluntaria y altruista Kumbieros con más experiencia dedicando algo de su tiempo ayudan a novatos y no tan novatos a resolver sus dudas sobre el framework y otros menesteres propios del diseño e implementación de software. Si aun no has ingresado puedes pedir tu ingreso en esta dirección: http://slack.kumbiaphp.com/
Slack es muy bueno para dar soporte, pero con el transcurrir del tiempo los mensajes se van perdiendo y se escurre por el desagüe ese gran contenido que nos podría ayudar a todos. Por eso hemos decidido crear esta sección para mantener de manera permanente y pública esta valiosa información. Sin más introducción les dejo la siguiente colección de preguntas y respuestas:
¿Cómo hacer enlaces en KumbiaPHP que registre en donde estoy o mejor dicho el enlace activo?
Pregunta jerson.fuentes
Pregunta relacionada de josher1601
¿De alguna forma se puede obtener el controlador que estoy viendo y la acción?
En el controlador y la vista disponemos de variables para obtener está información:
$module_name;
$controller_name;
$action_name;
Ejemplo de uso en un controlador:
<?php
class AppController extends Controller
{
final protected function initialize()
{
Flash::info("El módulo es $this->module_name"); //Si hay módulo retorna el nombre del módulo
Flash::info("El controlador es $this->controller_name"); //Retorna el nombre del controlador
Flash::info("La acción es $this->action_name"); //Retorna el nombre de la acción
}
final protected function finalize()
{
}
}
Ejemplo de uso en una vista:
Usted está en el controlador <?= $controller_name ?> y la acción <?= $action_name ?>
¿Para que funcione Flass::success() había que activar algo?
Pregunta marcelok. Pregunta relacionada de yecaicedo:
Acabé de realizar un CRUD sencillo pero cuando guarda no me muestra el Flash::valid()
Para mostrar los mensajes Flash y solo si hay redirección de URL (usando por ejemplo Redirect::to()) se debe poner antes de ninguna salida, la función session_start() con ponerlo en el controlador que lo necesita es suficiente.
¿Cuando realizo el save() hay algún método que retorne el last_insert_id? Pregunta xavi92
Si haces un save() el objeto ya tiene el valor en el campo id
Ejemplo:
<?php
//Si guarda correctamente
if($album->save()){
$album->id; //Retorna el id con el cual ha sido guardado
}
¿En Skeleton puedo usar al 100% el ancho de la pantalla? Leí que el grid tiene un ancho de 960px Pregunta marcelok
Es igual para todos los frameworks css, los row siempre son fluidos, si no se usa container será del máximo siempre, si se usa container el máximo será 960 que se puede cambiar si se quiere. Hay que tener cuidado con usar el máximo de la pantalla ya que hay pantallas muy anchas y por usabilidad esto podría ser un fallo.
¿Me gustaría saber utilizar librerías propias? Hace tiempo utilicé la de Captchar… Pero si son algo mas complejas no tengo idea. Pregunta viclomu
La idea general es la siguiente. Van en la carpeta vendor si es para PSR0 y PSR4 lib, las que no lo son cada una tiene una forma, lo mejor es crear un fichero php en libs y poner la carpeta dentro de libs con la librería. Si la librería es un fichero solo en libs. Si es mas completa va en una carpeta y un fichero nombre_clase.php que tendrá que llamar a lo que necesite, algunas traen autoload otras has de llamar al fichero principal, hay que hacerle un puente en los casos necesarios ya que no hay una forma única.
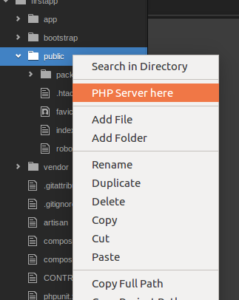
Tip para usuarios de Atom:
Se puede lanzar fácilmente un servidor de PHP con el siguiente paquete: https://atom.io/packages/php-server recuerda lanzarlo desde la carpeta public como muestra la siguiente imagen:
Esto ha sido parte de todo lo que se aprende en Slack y los Kumbieros ¡Hasta la próxima!