En KumbiaPHP existe una implementación que ahorra muchísimo trabajo a la hora de hacer formularios y la intención es aprovechar al máximo las bondades que ofrece el framework. En este sentido tenemos la Autocarga de objeto, la cual, como su nombre indica asocia un campo de formulario a una tabla y campo de la base de datos.
DDL y modelo para la tabla
Veamos la estructura de la tabla user que hemos visto en ejemplos anteriores:
CREATE TABLE `user` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(255) NOT NULL,
`age` int(11) NOT NULL DEFAULT '0',
`email` varchar(255) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8;Y el modelo para este caso lo haremos heredar de la clase ActiveRecord y lo ubicamos en default/app/models/user.php
<?php
class User extends ActiveRecord
{
}Implementación de la autocarga de objeto
KumbiaPHP implementa la Autocarga de objeto la cual, siguiendo una convención mínima modelo.campo donde para el ejemplo el modelo es user, es decir existe una tabla llamada user en la base de datos y campo serán cada una de las columnas de esa tabla (id, name, age, email).
En concordancia con las columnas de la tabla user se indica el comportamiento de la Autocarga de objeto para que el controller no tenga que recoger uno a uno los valores enviado por POST.
Para este caso usaremos el helper Form:
Archivo: default/app/views/user/create.phtml
<?php View::content() ?>
<?= Form::open() ?>
<?= Form::text('user.name') ?>
<?= Form::email('user.email') ?>
<?= Form::number('user.age') ?>
<?= Form::submit('Guardar') ?>
<?= Form::close() ?>Automáticamente cuando esos valores vayan a la url /user/create KumbiaPHP interpreta que existe una tabla user con los campos name, email y age.
Aplicando autocarga en el controlador
Ahora vemos el código que se utiliza en controllers/user_controller.php en su acción create().
Archivo: default/app/controllers/user_controller.php
<?php
/**
* Controlador para las acciones y vistas con el usuario
*/
class UserController extends AppController
{
public function index()
{
// Se debe implementar la función de listar
}
public function create()
{
//se verifica si se ha enviado via POST los datos
if ( ! Input::hasPost('user')) {
return;
}
//Intenta guardar el usuario
if ((new User)->create(Input::post('user'))) {
//Mensaje de éxito
Flash::valid('Usuario creado');
//Elimina los datos del POST, muestra limpio el formulario
Input::delete();
return;
}
//Mensaje de fallo
Flash::error('Falló al intentar crear el usuario');
}
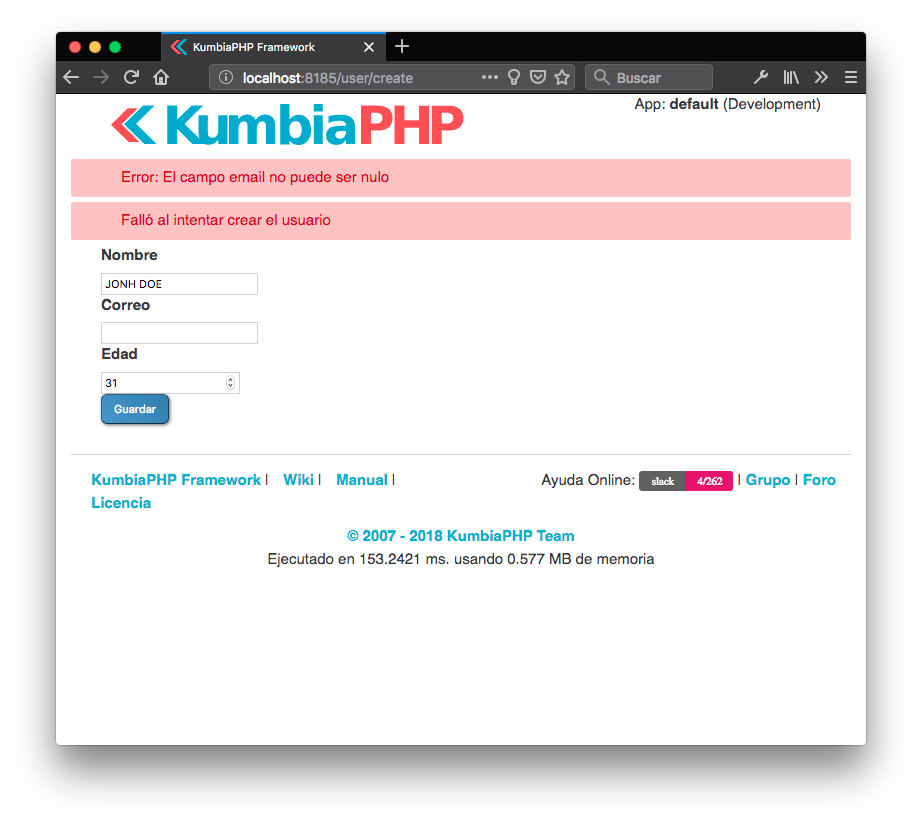
}Si probamos el formulario y por alguna razón falla al guardar, automáticamente mostrará el formulario con los datos que se intentaron guardar, sin que debamos estar verificando si hay datos en el POST y si los hubiera indicarle al input el value, ya que el helper Form lo hace por nosotros.

Con esto se ahorra mucho trabajo y le sacamos el máximo provecho a KumbiaPHP Framework.
Acceder a un campo del formulario enviado mediante POST
A veces nos consultan como se accede a un campo específico del formulario que viene en el POST en el controlador, y es muy sencillo veamos qué valor trae Input::post(‘user’):
array(3) {
['name']=>
string(8) "John Doe"
['email']=>
string(12) "jd@email.com"
['age]=>
int(30)
}
Como pueden ver al hacer un var_dump() de la variable nos muestra que es un simple arreglo por lo tanto la manera de acceder es la siguiente:
$name = Input::post('user.name');
// or
$name = Input::post('user')['name'];Son casos especiales y lo mejor es que aprovechen al máximo la autocarga.
Error común de novatos
Es común ver en quienes inician con KumbiaPHP cometer varios errores y uno de ellos es crear el objeto o registro campo por campo. Lo vemos mejor en el siguiente código de la función create() del controlador UserController:
public function create()
{
//se verifica si se ha enviado via POST los datos
if (Input::hasPost('user')) {
$data = Input::post('user');
//Código incorrecto: Obtener del POST el valor de
//cada input y asignarlo uno a uno al objeto.
$user = new User();
$user->name = $data['name'];
$user->email = $data['email'];
$user->age = $data['age'];
//Intenta guardar el usuario
if ($user->create()) {
//Mensaje de éxito
Flash::valid('Usuario creado');
//Elimina los datos del POST, muestra limpio el formulario
Input::delete();
return;
}
//Mensaje de fallo
Flash::error('Falló al intentar crear el usuario');
}
}Funciona si, pero como pueden notar, se agregaron para este caso cinco líneas de código innecesarias. Ahora imaginen que no son tres campos en el formulario, si no que son diez, veinte o más campos por formulario. Ahora multipliquemos eso por el número de formularios de toda la aplicación.
El código creado sería muy extenso y se convierte en difícil de leer y mantener.
Espero que les sea de utilidad este artículo.
PD: Agradecimientos a por el borrador de este artículo.

Excelente que sigan con kumbiaphp. Lo usé mucho y esa autocarga era genial cuando lo usé.
excelente post, muy bueno kumbiaphp….
cuando hago la autocarga, como el ejemplo no se muestra igual, no vienen las etiquetas de los campos? y estoy haciendolo con los pasos del tutorial
Hola Robert,
Disculpa la demora en contestar, te he respondido en el siguiente video: https://youtu.be/eGIASt-sVdU
Código HTML de la vista: https://gist.github.com/henrystivens/9a92a4f4a65b19f94691163f41195442
Hola @henrystivens… ¿Conoces algún método para construir un menú de manera simple? ¡Tan simple como la construcción de un formulario! He visto varios, pero se mezclan con Bootstrap o como backend. Por favor, ilustrame. Gracias.
Hola Pablo,
En el momento no hay un componente que lo haga, pero creo que me has dado una idea.